How to use git pre-commit and pre-receive hooks to boost productivity
“Nobody is perfect” is not just a saying, it’s the truth. Some of your team may consider themselves close to perfect (it’s scary, right?), but most are humble about the fact that they make small mistakes, all the time.
The earlier we catch those small mistakes, the better! For one there are automated tests running in your Continuous Integration system showing icons in red, or rainclouds when things are going wrong with your latest commits.
Git pre-receive hooks and git pre-commit hooks are here to watch over your shoulder at a much earlier stage – when you commit changes locally or push changes to remote. They can automatically perform all sorts of checks on your code automatically preventing those mistakes to propagate to shared code, or even worse being deployed to live environments.

What tools should run as pre-commit hooks?
1. Code formatters
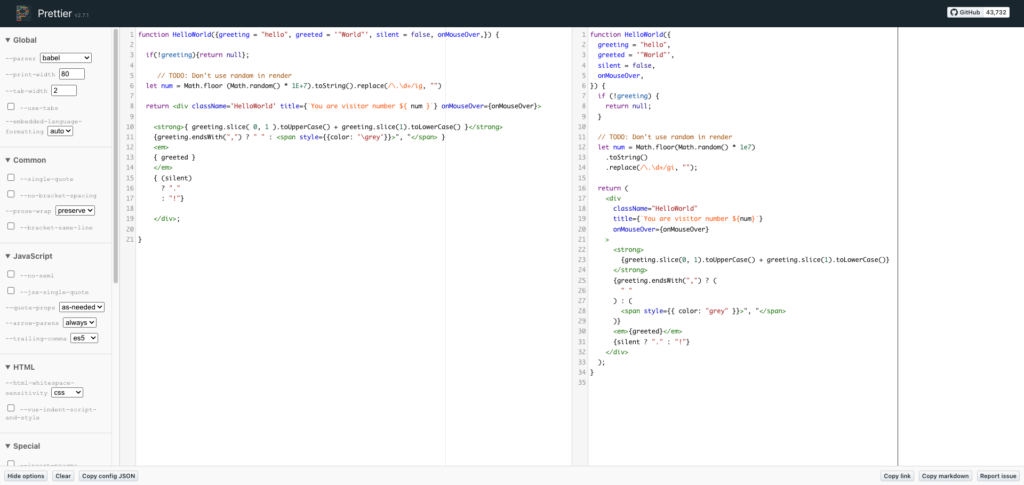
Code formatters such as Prettier.io ensure all code is formatted consistently across the entire code base. Code formatters are highly customisable and at Izymes we spend the better half of a Friday pub lunch debating whether the maximum line length should be 160 or 80 characters. (We settled for 100).
Most IDEs (integrated development environment) integrate with the code formatter of your choice. It’s best to add the configuration file to the code-base so all team members use the same configuration.

2. Linters
Code linters statically analyse code and quickly find mistakes such as potential exceptions thrown at runtime. Again, they come with a default or recommended set of rules for a programming language, however, the rule-set is highly customisable. Add the linter configuration file to the code-base to enforce rules across the team or project.
3. Static code analysis
Static code analysers go beyond what linters can do. They detect bug risks, anti-patterns, performance, and security issues. Have a look at LGTM or SonarCloud.
4. Local compile (optional)
Another quick-win is to add a partial or full project compile step as a pre-receive hook. It depends on project complexity and may not be feasible if the compile or build cycles take too long.

Get started now – git pre-commit hook set up
If your team works on a Node.js / Javascript project here are some easy steps to get started.
Husky is an easy to set up git pre-receive hook.
1. Install
npx husky-init && npm installIt will set up husky, modify package.json and create a sample pre-commit hook that you can edit. By default, it will run npm test when you commit. To add the prettier code formatter run
npx husky add .husky/pre-commit "npx prettier --check ."2. Run
The next git commit will run
./.husky/pre-commit
What about Git pre-receive hooks?
Git pre-receive hooks are the police that check your code when you push it to the (git-remote) server aka Bitbucket, Github or any DVCS server. These checks can be slightly different from pre-commit checks. They can verify that your commit message is synced with a Jira issue that is marked as “In progress”, or that there is no open pull request against the branch, or anything really that is required to streamline a team workflow.
As git pre-receive hooks run server-side they are usually configured by repository or project admins. Bitbucket server/data-center offers a wide range of hooks either built-in or installable via the Bitbucket app-store.
Bitbucket cloud has a limited amount of built-in pre-receive hooks and has zero flexibility when it comes to installable custom pre-receive hooks.
Conclusion
Now that you know a bit more about git pre-receive hooks and git pre-commit hooks, we encourage you to give it a try. Utilise the tools mentioned above to hit the ground running and be confident that your code is ready to go live.
What are your thoughts on git pre-receive and pre-commit hooks? We would love to hear about them below.
Want to take your team to the next level? Visit our Atlassian apps here or Book a Product Demo
Happy Coding!
Sean Manwarring
Head of Marketing at Izymes
[email protected]
Izymes’ mission is to eliminate boring from work. We build apps that turbo-charge team velocity through contextual automation.